UI Kit Nedir ve Nasıl Kullanılır? UI Kit'lerle ile 5 Kat Daha Hızlı İş Teslim Edin (Ücretsiz UI Kit)
Kariyerime bir tasarımcı olarak başladığım dönemde keşfettiğim UI kitleri anlattım. Hiç tecrübem yokken nasıl kullandığımı, şimdi olsa nasıl kullanacağımı da anlattım.

Blogumun ilk içeriği olarak yazdığım yazının faydalı bir içerik olmasını istiyordum. Bu yüzden ben de bir tasarımcı olarak tasarım işlerimi nasıl daha hızlı tamamladığımı yeni başlayan tasarımcılarla paylaşmak istedim. Evet, ben de ilk başladığımda UI kitleri tanıyordum fakat nasıl onları doğru kullanacağım hakkında pek bir bilgim yoktu.
Bu içeriğin en temel sebebi de doğru şekilde UI kit kullanarak ortaya çıkan tasarımlar arasında nasıl özgünlüğü korursunuz onu anlatmak olacak.
UI Kit Nedir?
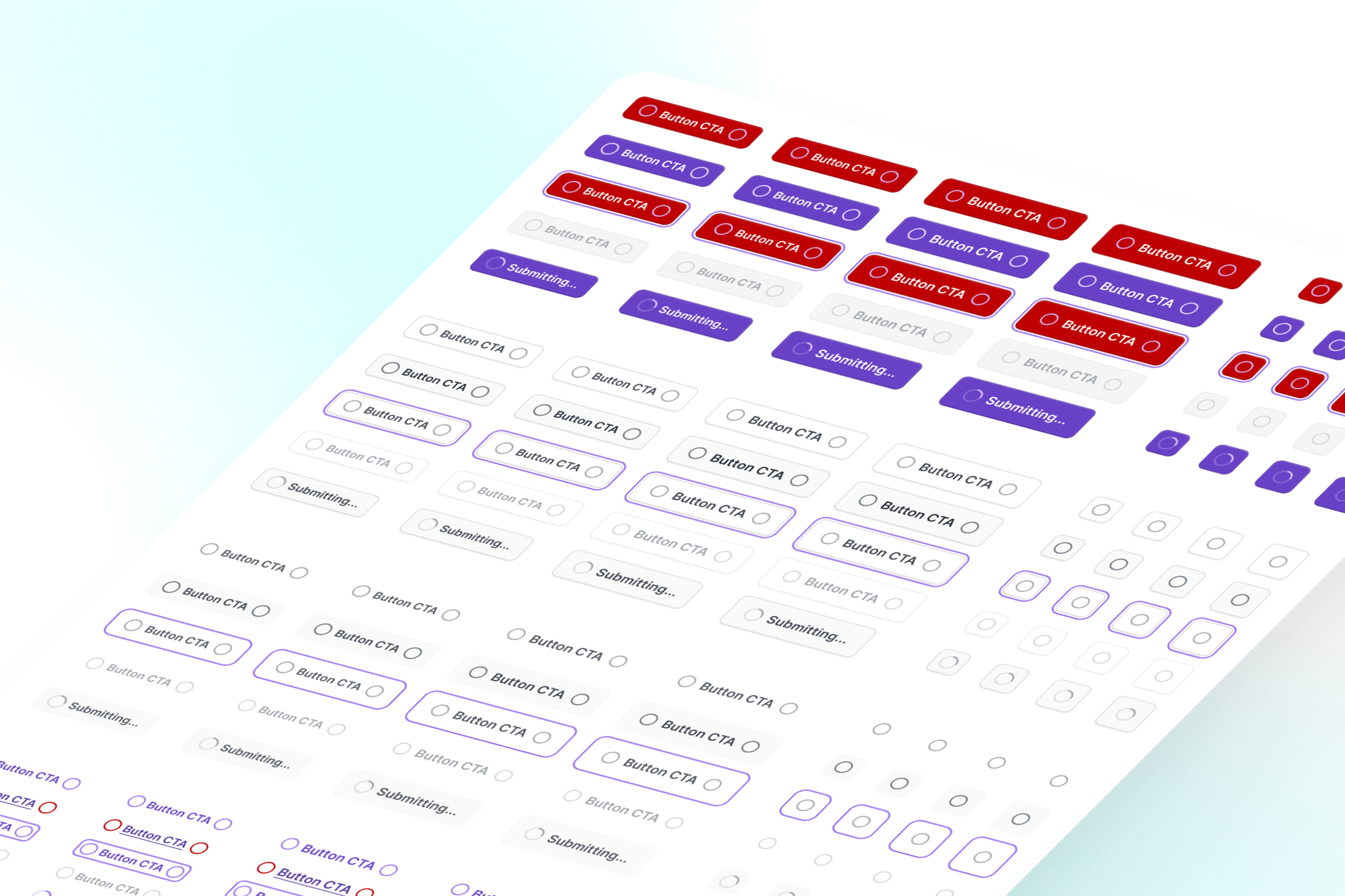
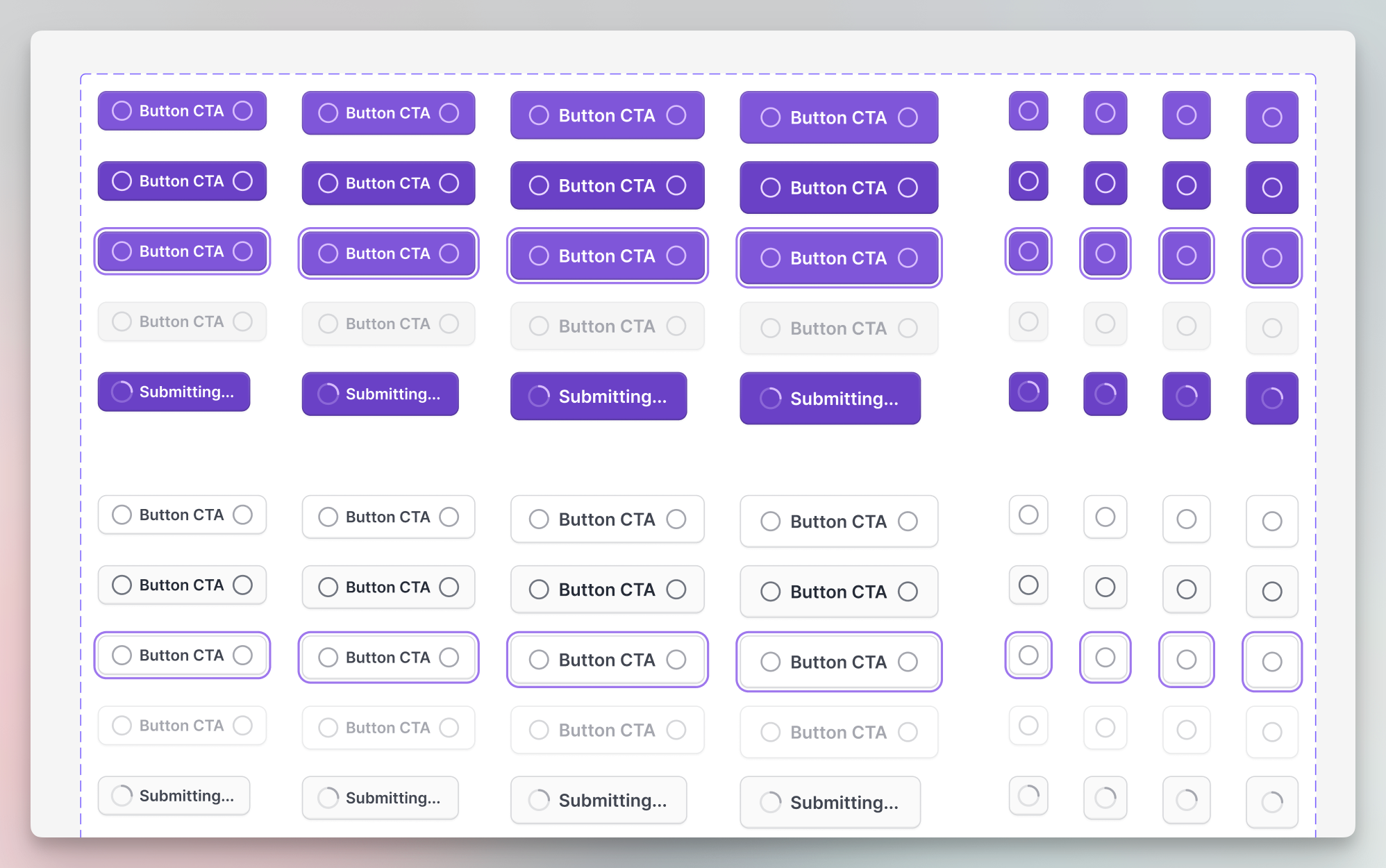
UI kit; en temelinde, birçok farklı tasarım bileşenini (örn: butonlar, form girişleri, tablo yapıları gibi) içerisinde bulunduran tasarım dosyalarına denir.
Kullanılan programa göre değişse de genelde Figma üzerinde olan bu dosyalardaki tasarım bileşenleri, aynı dosyadaki tipografi stilleri ve renk paletleri kütüphaneleriyle bağlıdır. Böylelikle, UI kit'in içindeki ana rengi "koyu mavi"yse ve sizin çalıştığınız markanın rengi de fıstık yeşiliyse tek bir tıkla tüm dosyadaki ana renk kullanılan bileşenleri, gölge renklerini, yazı renklerini, çerçeve renklerini ve diğer renk ile ilgili her şeyi güncelleyebilirsiniz. Bu aynı şekilde fontlar için de geçerlidir.
Kısacası sadece 5-10 dakikalık bir font, renk değiştirme çalışması ile tüm projede kullanılacak elementlerin hepsini otomatik bir şekilde hazırlayabilirsiniz.
Figma'da bir UI Kit İçinde Tek Tıkla Tüm Renkleri Değiştirme
UI Kit ve Design System Farkı Nedir?
UI Kit, temel olarak hazır tasarım bileşenlerini (butonlar, formlar, tablolar vb.) içeren bir koleksiyondur. Figma gibi programlarda bulunan bu dosyalardaki bileşenler, tipografi ve renk paletleri ile bağlantılıdır.
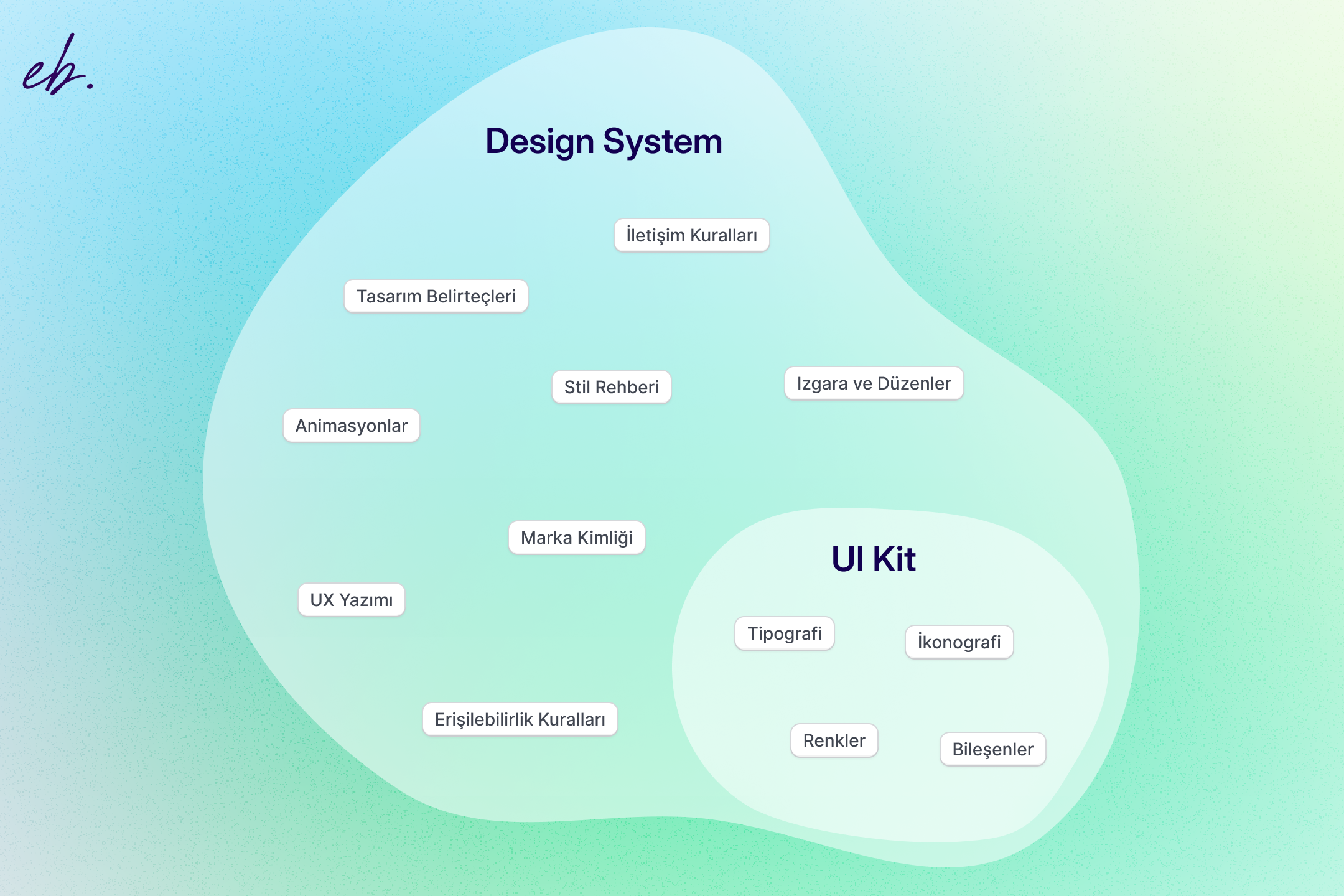
Design System ise UI Kit'ten daha kapsamlıdır. Sadece bileşenleri değil, tasarım prensiplerini, marka kurallarını, kullanıcı deneyimi rehberlerini ve kodlama standartlarını da içerir. Design System bir şirketin dijital ürünlerindeki tutarlılığı sağlayan, sürekli gelişen ve yaşayan bir sistemdir.
Yani UI Kit "ne" sorusuna cevap verirken (hangi bileşenleri kullanacağız), Design System "nasıl" ve "neden" sorularına da cevap verir (bu bileşenleri nasıl ve hangi durumlarda kullanmalıyız).

UI Kit Kullanmanın Avantajları
UI kit'leri tasarım sürecinize dahil ettiğinizde birçok açıdan avantaj görmeye başlayacaksınız. Özellikle verimlilik, hız artışı, tutarlılık sağlamak, tasarımdan sonraki geliştirme sürecindeki zaman tasarrufu gibi birçok açıdan size yardımcı olabilir. Bunları detaylıca anlatmak gerekirse:
Tasarım süreçlerinde verimlilik artışı ⚡️
UI kitler ile ilgili tek söyleyeceğim şey, tekerleği size tekrar tekrar icat ettirmez. 4 yıllık tasarımcılık hayatımda, en sevmediğim şey tekrar tekrar form inputlarını tasarlamak olabilir. Çünkü bu inputlardaki en büyük problem; hepsi birbirinin aynısı ve her seferinde aynı şeyleri tekrar tekrar hazırlamak gerçekten gereksiz zaman alıyor. Bunun yerine tasarım yapacağınız markaya uygun bir UI kit hazırlığı çok daha büyük kolaylık sağlıyor.
Renkleri, tipografiyi, border-radius'ları değiştirerek bu tarz bileşenleri dakikalar içerisinde hazırlayabilirsiniz.
Marka tutarlılığının sağlanması 🔎
Marka tutarlılığı bir tasarım projesindeki en önemli şey çünkü kullanıcılar bir sayfadan diğerine geçtiğinde aynı akışı hissetmeli. Farklı iki sitede gibi hissetmek veya marka kimliğini her sayfada koruyamamak kullanıcı ve ürün sahibi site için hiç iyi bir tecrübe olmayacaktır.
Takım içi iş birliğini kolaylaştırması 🤝🏻
Proje üzerinde çalışan tek tasarımcı siz değilseniz, sizden sonra aynı projeye bakan bir tasarımcıya bir bileşen kütüphanesi vermeniz hem onun işlerini kolaylaştırır hem de marka tutarlılığının korunmasını sağlamış olursunuz.
Geliştirme süreçlerinde zaman tasarrufu ⏳
Siz bir tasarıma başlamadan önce, bir UI kit'in ihtiyaçlarınıza göre düzenlediğiniz taktirde bunu geliştiriciye verip onun da çalışmalarına bir an önce başlamasına yardımcı olabilirsiniz. Böylelikle siz tasarımı yaparken, geliştirici de bu tasarımda yer alacak komponentleri koda dökerek daha verimli bir tasarım ve geliştirme sürecine yardımcı olabilirsiniz. Bu da sizin zamanı kısıtlı projelerde daha rahat tasarım yapmanıza yardımcı olabilir.
UI Kit Kullanmanın Olası Dezavantajları
Her şey maalesef peri masalı değil. UI kitler avantajlarıyla geldiği gibi dezavantajlarıyla da birlikte gelir.
Yaratıcılığı kısıtlama riski ❌
Genelde UI kitler ile ilgili en yaygın düşünce: Getirdiği kolaylıkla birlikte yaratıcılığı kısıtlayacağı yönündedir. Maalesef bu doğru. Hızlı ve kolay şekilde iyi tasarımlar çıkartmak bir noktada yaratıcılığın önüne geçebiliyor. Yapısal olarak farklı olsa da tasarımsal olarak tek düze bir çıktı vermenize sebep olabilir. Bu durum özellikle yeni başlayan tasarımcılar için yaygın bir durum fakat tecrübeli bir tasarımcı UI kitleri kullanırken sadece kendini daha verimli hale getirecek şekilde kullanmayı öğrenmiş olabiliyor. Şahsen ben bunu önceden çok sık yaşarken, şu an böyle bir durum yaşamıyorum.
Örneğin, bir müşterimin paylaştığı beğendiği sitelerin büyük çoğunluğunda arkaplan tek renk, bazı noktalarda ana marka rengi hafif olarak kendi belli ediyor ve noise (gürültü) dokusu var. Müşterim böyle bir şey paylaşmışken benim Material UI kullanarak dümdüz bir renk, düz beyaz kartlar vs. yapmam hiç mantıklı değil. O yüzden müşteri beklentisine göre veya aklınıza gelen ilhama göre bu UI kiti düzenlemeniz ya da kullanırken bu ekstra tasarımcı dokunuşlarını yapmanız gerekli.
Projeye özgü ihtiyaçları karşılamada yetersizlik 🤯
Sadece UI kitlerin içindeki elementleri kullanmak gibi bir hedefiniz varsa buna 1 lira dahi harcamayın. Çünkü bu mümkün değil. Yaptığınız tasarımların en büyük amacı bir sorunu çözmek üzere ortaya çıkmış ürünleri güzel göstermek. O sorunu çözerken kendi kullanıcılarına sunacakları arayüz tamamen bu fikre özgü olmalı.
Yani, bir UI kit içerisinde bir "modal box" kullanıyorsanız, bunun içerisindeki her şeyin sizin tarafınızdan hazırlanması gerekiyor. Modal box sadece arkaplandaki blur ve o kutu özelinde olacaktır. Her şeyi hazır bulamazsınız, bulmamanız da gerekli.
UI Kit Seçerken Dikkat Edilmesi Gerekenler
Piyasada gerçekten yüzlerce farklı UI kit var ve bazılarının fiyatı 100$ gibi ciddi fiyatlara sahip. Peki en iyi UI kit'i nasıl seçebilirsiniz? Bunun için benim şahsen takip ettiğim birkaç farklı kural var.
Hayır, her UI kit'i almıyorum.
Hayır, elimde çok kapsamlı bir UI kit varken sadece 1 projelik ihtiyacımı görecek bir UI kit de almıyorum.
Hayır, bir UI kit her şeye sahip diye de almıyorum.
Aşağıdaki liste benim için en önemliden en önemsize şeklinde ilerliyor.
UI kit'in ne kadar süredir yayında olduğu 🗓️
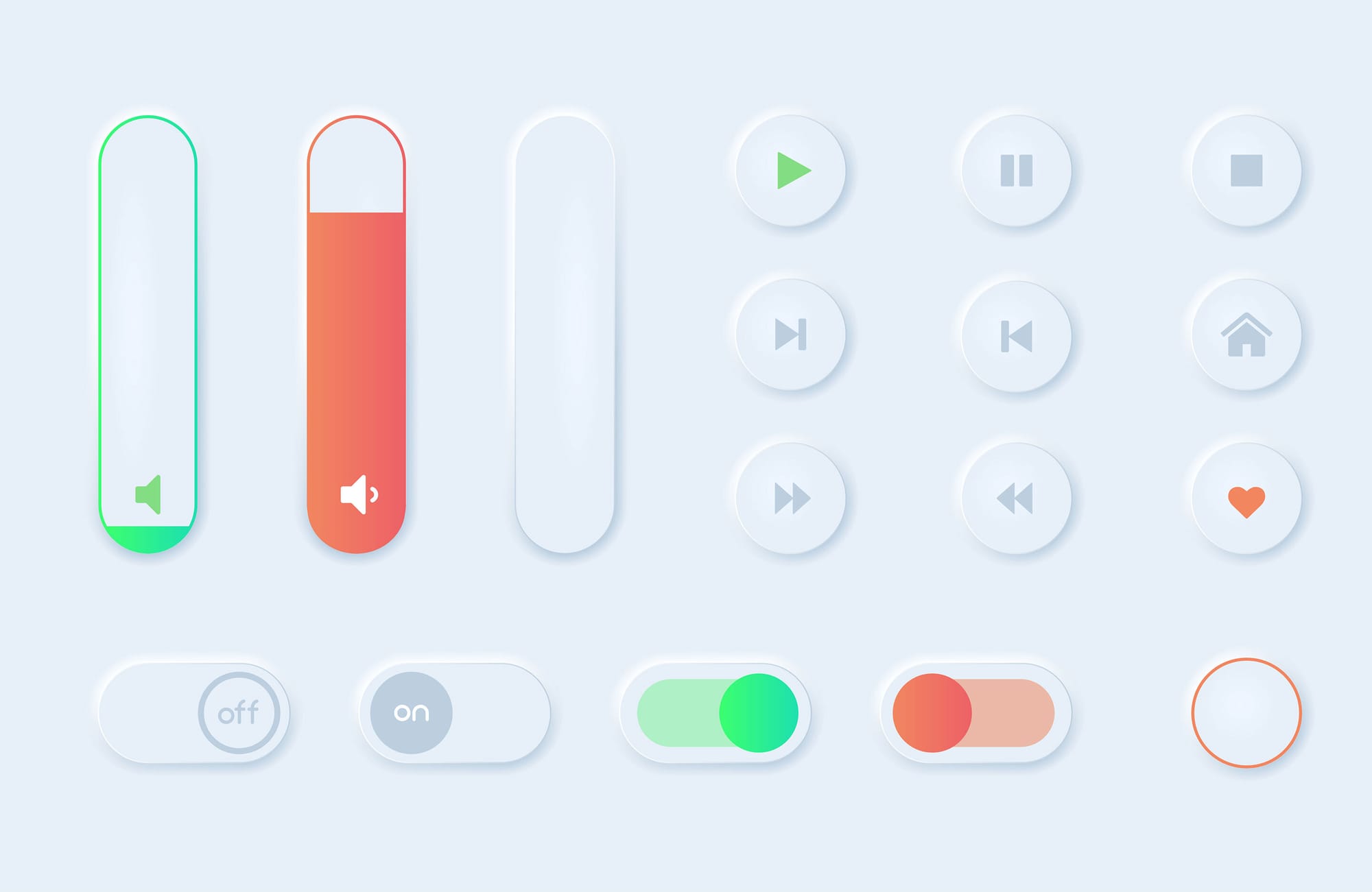
Yeni UI kitler genelde yayınlandığı dönemin tasarım trendlerine daha uygun oluyor. Bu da bence bir UI kit'i tercih ederken en çok dikkat edilmesi gereken şey. Örneğin bu dönemde ortaya çıkan bir UI kit neumorphism trendine uygun olabilir fakat yaptığınız yatırımın daha uzun vadeli şekilde size fayda sağlaması gerek.

O yüzden benim tercihim daha sade tasarıma sahip bir UI kit yönünde olacaktır örneğin:

Aynı zamanda eski UI kitler, daha oturmuş bir topluluğa sahip olur ve o topluluğun ihtiyaçlarına göre evrilir. UI kit tasarımcısı daha sabit ve test edilmiş fikirler ve trendler yönünde ilerler.
Özelleştirilebilirlik seviyesi 🎛️
Yukarıda da dediğim gibi spesifik olarak bir tasarım trendine göre yapılmış UI kitleri tercih etmem. Bunun yerine basit elementleri olan bir UI kit'i ihtiyaçlarıma göre özelleştirmeyi tercih ederim.
Olay UI kit ile son tasarımı ortaya çıkarmak değil, son tasarımı oluştururken aynı şeyleri tekrar tekrar sıfırdan oluşturmamaktır.
Güncelleme sıklığı 🔄
Çok fazla güncellenen UI kit de iyi değil çok az güncellenen de. Tam ikisinin ortasında ufak tatlı bir nokta var. Sürekli güncellenen UI kitler sizin kütüphanenizi eski hale getirecektir. Bunun da sürekli güncellemek gerçekten çok can sıkıcı. Bunun yerine, büyük güncellemeler yapan UI kitleri tercih etmek en mantıklısı.
Örneğin en sevdiğim UI kit olan Untitled UI, benim aldığım dönemde sanırım v4'teydi. Ben aldıktan birkaç ay sonra Figma tokens & variables güncellemesini yaptı. Bu UI kit de yaklaşık 1 ay içerisinde Figma'nın bu güncellemesine uygun şekilde UI kit'i düzenledi, birkaç yeni tasarım ve tasarımsal iyileştirme yaptı. Ardından bu şekilde yayınladı.
En İyi Ücretli & Premium UI Kit Listesi
Piyasada yüzlerce farklı UI kit var, fakat ben burada sadece kullanıp memnun kaldığım UI Kitleri paylaşacağım. Denemediğim UI kit'i önermenin etik olmayacağını düşünüyorum. Aşağıdaki sıralama benim kişisel tercih listeme göredir, bunun bilincinde incelemelerinizi yapabilirsiniz.

UntitledUI
Kesinlikle en çok önerdiğim, benim de şahsen en sık kullandığım UI kit budur. Eğer tek bir UI kit alıp o şekilde devam etmek zorunda kalsaydım kesinlikle UntitledUI'ı seçerdim.
Hem UI kit yapısı, hem içindeki bileşen miktarı, hem tasarımsal olarak beni tatmin etmesi, hem güncelleme sıklığı hem de uzun süredir piyasada olması açısından şahsen benim tereddütsüz önerebileceğim tek UI kit budur.


SegmentUI
Framer özelinde kullandığım bir UI kit. Untitled'a göre daha basit fakat Framer kullanıyorsanız bu UI kit hem Framer geliştirme süreçlerinizi hem de Figma tasarım süreçlerinizi kesinlikle hızlandıracaktır.
Özellikle "özel Framer kod bileşenleri" kütüphanesi çok işe yarıyor. Kesinlikle bunu da öneririm.
Hem Framer hem Figma özelinde bir UI kit arıyorsanız ve sadece bir tane alma hakkınız varsa düşünmeden bunu almanızı öneririm.

En İyi Ücretsiz UI Kitler
Ücretsiz seçenekler arasında gerçekten binlerce UI kit var fakat başlangıç olarak, projelerinizde kullanabileceğiniz bir UI kit önerisinde bulunacağım, kesinlikle yine Untitled UI'ın ücretsiz versiyonunu öneririm. Kesinlikle ücretsiz versiyonu bile ücretli UI kitler'den çok daha iyi.
Çok anlatmıyorum, zaten ücretsiz o yüzden aşağıdaki bağlantıyı ziyaret ederek UntitledUI ücretsiz versiyonuna hemen ulaşabilirsiniz:

Kapanış
Sonuç olarak, UI kitleri tasarımcıların hayatını ciddi anlamda kolaylaştıran araçlardır.
Ben de kendi tecrübelerimde gördüğüm gibi, bu kitleri kullanarak hem zamandan tasarruf edebilir hem de daha tutarlı tasarımlar ortaya çıkarabilirsiniz. Evet, belki ilk başta yaratıcılığınızı kısıtlıyor gibi hissedebilirsiniz (ben de öyle hissediyordum) fakat zamanla UI kitleri bir kısıtlama olarak değil, tasarım sürecinizi hızlandıran bir yardımcı olarak görmeye başlayacaksınız.
Burada en önemli nokta, projenize ve ihtiyaçlarınıza uygun bir UI kit seçmek ve bunu sadece bir başlangıç noktası olarak kullanmaktır. Tekerleği tekrar icat etmek yerine, hazır yapıları alıp üzerine kendi yaratıcı dokunuşlarınızı ekleyerek hem verimli hem de özgün tasarımlar ortaya çıkarabilirsiniz.
Unutmayın, iyi bir UI kit sizi sınırlamaz, aksine daha fazla yaratıcı olabilmeniz için size zaman kazandırır.